设计说明报告模板
设计说明报告模板
请把以下 ”园林公司“ 改为你的主题名称,另外部分需要修改的内容请做出修改,拓扑图重新制作。
a、网站的主题
经过一学期的学习,基本掌握一些基础的网站编写知识,为了更好的学以致用,设计一个与自己相关的网页,对自己做一个简单的描述。我们都知道任何一个网站都需要确定一个主题,也就是网站的题材,本网站围绕园林公司企业网站为主题,全程都在介绍自己的产品和特色服务之处,也很好满足网站选材要求,即定位小,内容精,有自己特色,比如添加了联系我们窗口,可以很好与客户之间建立一个联系。
b、网站的主要特色
网站以绿色为主色调,强调园林公司绿色发展的理念,运用html+css+js开发设计,网页首页先介绍园林公司的大体情况,采用导航菜单能够连接到各个子页面,再通过子页面进去进行详细的了解,整体风格以绿色为主,更好的符合园林公司网站的设计要求,页面简洁,很容易找到自己想要的信息。
c、网站的设计思路
明确了网站的主题以后,你就要围绕主题开始搜集材料了。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
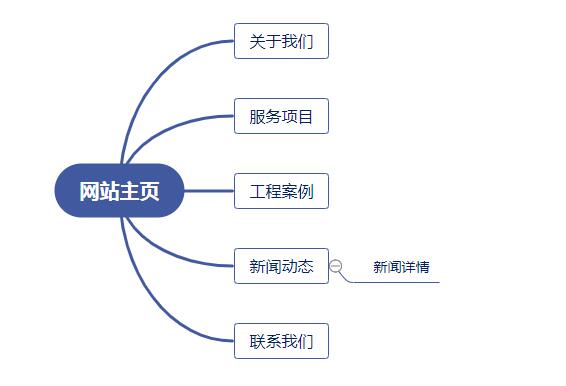
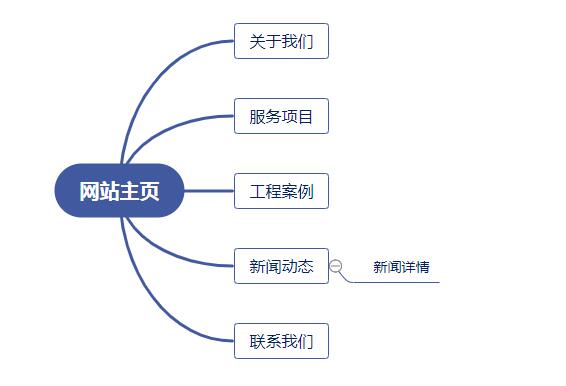
d、网站的整体组织结构(用树型图示表示)

e、站点文件夹内文件的情况,包括网页个数、图片个数、CSS文件个数
html文件个数:8
图片个数:36
css文件个数:1
f、使用到哪些网页设计及相关的技术
网页采用静态网页技术即html代码,细化为div+css+JavaScript,通过html标签做出网页内容,再通过css样式表对标签进行美化,包括宽度,背景颜色,字体大小等。
html5、css3布局、JavaScript、JQuery实现效果。
具体使用了html5、css3布局、JavaScript实现动态效果。
g、设计过程中碰到的问题及解决方法
问题1:制作过程遇到一些技术问题,比如如何拍一拍,用了浮动之后后面的布局错位,后来翻阅了资料,找到了加入了清除浮动才的到解决
问题2:绝对定位问题,用了绝对位置后,元素的位置给我带来的困惑,不是我想让他定位的位置,后来查了下是因为父级没有加入相对位置导致的
h、设计感想
通过这次网站前端的学习,让我明白了学习一门新东西,永远不要妄想有速成这一说,告诉你了一个方式,但是缺少努力这一环节,那也是白搭。 掌握好的学习方法非常必要。我们选择一种语言,并不是看它的背景和悠久历史,更重要的是看它的实用性,华而不实的语言哪怕是再辉煌的历史,也毕将步向没落,可喜的是网站经受住了考验,也因此,它确实是一种值得学习的语言。
项目是根据自己想法构思的,因此在总体设计的整个系统中也就占有很大比重,耗费较长时间。为能够很好的实现系统设计目标,在开发过程中,由于自己开始没有思考全面导致后来开发程序的过程中出现了一些偏差。由于自己开发经验不足知识有限,过程中出现了许多的代码的冗余现象。在设计中同样遇到很多之前调试系统所没有遇到过的异常、错误信息。
这次项目收获很多东西,我从当初一个完全不懂网站前端的人,变成了一个独立完成网站前端设计项目。
请把以下 ”园林公司“ 改为你的主题名称,另外部分需要修改的内容请做出修改,拓扑图重新制作。
a、网站的主题
经过一学期的学习,基本掌握一些基础的网站编写知识,为了更好的学以致用,设计一个与自己相关的网页,对自己做一个简单的描述。我们都知道任何一个网站都需要确定一个主题,也就是网站的题材,本网站围绕园林公司企业网站为主题,全程都在介绍自己的产品和特色服务之处,也很好满足网站选材要求,即定位小,内容精,有自己特色,比如添加了联系我们窗口,可以很好与客户之间建立一个联系。
b、网站的主要特色
网站以绿色为主色调,强调园林公司绿色发展的理念,运用html+css+js开发设计,网页首页先介绍园林公司的大体情况,采用导航菜单能够连接到各个子页面,再通过子页面进去进行详细的了解,整体风格以绿色为主,更好的符合园林公司网站的设计要求,页面简洁,很容易找到自己想要的信息。
c、网站的设计思路
明确了网站的主题以后,你就要围绕主题开始搜集材料了。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
d、网站的整体组织结构(用树型图示表示)

e、站点文件夹内文件的情况,包括网页个数、图片个数、CSS文件个数
html文件个数:8
图片个数:36
css文件个数:1
f、使用到哪些网页设计及相关的技术
网页采用静态网页技术即html代码,细化为div+css+JavaScript,通过html标签做出网页内容,再通过css样式表对标签进行美化,包括宽度,背景颜色,字体大小等。
html5、css3布局、JavaScript、JQuery实现效果。
具体使用了html5、css3布局、JavaScript实现动态效果。
g、设计过程中碰到的问题及解决方法
问题1:制作过程遇到一些技术问题,比如如何拍一拍,用了浮动之后后面的布局错位,后来翻阅了资料,找到了加入了清除浮动才的到解决
问题2:绝对定位问题,用了绝对位置后,元素的位置给我带来的困惑,不是我想让他定位的位置,后来查了下是因为父级没有加入相对位置导致的
h、设计感想
通过这次网站前端的学习,让我明白了学习一门新东西,永远不要妄想有速成这一说,告诉你了一个方式,但是缺少努力这一环节,那也是白搭。 掌握好的学习方法非常必要。我们选择一种语言,并不是看它的背景和悠久历史,更重要的是看它的实用性,华而不实的语言哪怕是再辉煌的历史,也毕将步向没落,可喜的是网站经受住了考验,也因此,它确实是一种值得学习的语言。
项目是根据自己想法构思的,因此在总体设计的整个系统中也就占有很大比重,耗费较长时间。为能够很好的实现系统设计目标,在开发过程中,由于自己开始没有思考全面导致后来开发程序的过程中出现了一些偏差。由于自己开发经验不足知识有限,过程中出现了许多的代码的冗余现象。在设计中同样遇到很多之前调试系统所没有遇到过的异常、错误信息。
这次项目收获很多东西,我从当初一个完全不懂网站前端的人,变成了一个独立完成网站前端设计项目。
